問題出現
使用DouPHP的時候訪問前臺有時候發出現前臺的樣式都丟失了,布局都不見了,如下圖

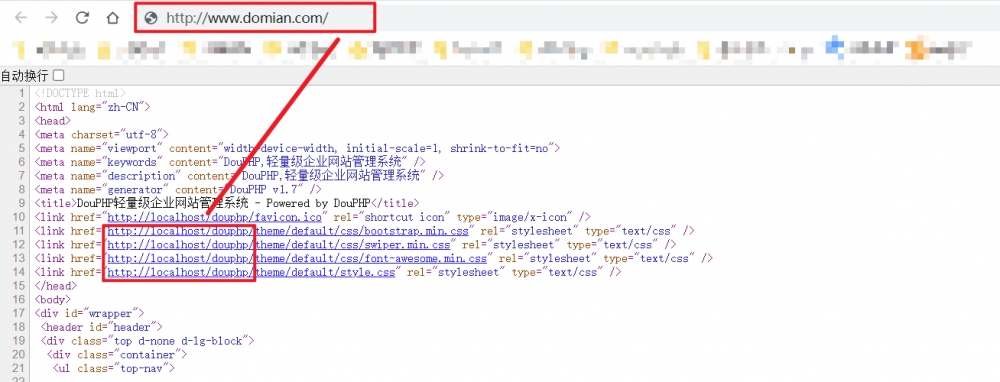
造成這個問題,主要是由于DouPHP的模板編譯機制造成,由于DouPHP采用的Smarty模板引擎,會將模板文件編譯生成編譯緩存文件,然后用戶訪問的時候就會調取編譯緩存,實現網頁的最終瀏覽。但這個緩存是需要頁面被訪問后才生成的,比如單頁面的模板文件是page.dwt,那么用戶在訪問單頁面的時候系統就會先遍歷緩存目錄里是否已經有這個模板文件的編譯緩存,如果沒有則生成。而生成操作,由于我們用的是絕對路徑,就是說編譯文件里寫入的路徑是絕對網址,比如“http://www.domian.com/theme/default/style.css”這樣的絕對路徑,而這個路徑的網址是通過瀏覽器地址欄實時獲取的。
所以問題就出在這,有很多網站管理員會使用多個地址訪問網站,比如在服務器上調試,會直接使用服務器的內網地址訪問網站,如果使用內網地址訪問,那編譯緩存里就會記錄著內網的地址,比如“http://127.0.0.1/theme/default/style.css”,這就造成管理員在內網即使使用域名訪問網站也是正常的,因為他的環境是內容,即使編譯緩存里記錄的是內容地址,一樣可以正常顯示。但外網用戶訪問的時候訪問網站的時候里面的緩存地址是“http://127.0.0.1/theme/default/style.css”這樣的,就無法找到文件了,就會造成前面說的樣式丟失問題。

當然,上述情況不僅局限于內網和外網混著訪問,還出現在同樣類似的場景,總之就是多個地址可以訪問網站,都有可能造成這個問題。
解決問題
方法一,網站管理員使用正確的域名訪問網站后臺,然后點擊后臺右上角的“清除緩存”按鈕,清除后再使用正確的域名瀏覽一遍前臺,使之生成正確的編譯緩存。
方法二,統一站點域名,盡量不要內網和外網混著訪問,也不要是有一些臨時域名和正式域名混著訪問。
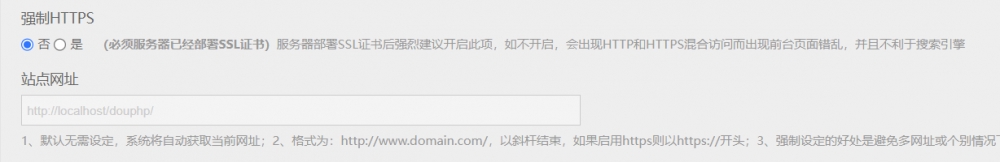
方法三,通過DouPHP后臺-》系統設置-》站點網址,這里輸入正式域名,格式為:http://www.domain.com/,以斜桿結束,如果啟用https則以https://開頭,然后后續訪問后臺的時候一定也要是有這個域名,訪問后臺千萬不要一會使用這個域名一會使用另一個域名。

多域名
上述解決問題的方法,并不是說不允許一個網站有多個域名,比如很多網站會將多個域名指向同一個網站,這個操作是可以的,但無論是為了避免出現上述問題,還是出于多搜索引擎的優化來說,都應該將所有多出來的域名通過規則做301跳轉到主域名。
